Create an in-app message
When creating a service, you must register a data source (Android/iOS/Web) to create in-app messages in each environment. Related guides Creating an organization and service Article

How to create an in-app message

Layout and Trigger Event Areas
Select layout
Support environment
Mobile
PC
Support Platform
Android
iOS
Web
Support layout
Modal
Bottom sheet
Support Type
Image
Text
Image + Text
*Bottom sheet only exists in image and text types.
Setting up a trigger event
Set the start event that becomes the exposure condition of the in-app message. You can apply standard event properties and custom event properties as filters to enable more precise targeting.
In the Exposure Delay section, please select either 'Exposure immediately' or 'Exposure after waiting'.
When you select 'Exposure after waiting', you can set the waiting time up to 300 seconds.
If you select 'Display after waiting' and set an end event, you can prevent the in-app message from being displayed when the end event occurs during the waiting time.
Move to the next step
Complete the above steps by clicking the 'Next' button in the upper right corner of the Layout and Trigger Events settings area.
Message area
Image settings
Select the image type and display size required for your campaign.
In the image upload area, upload the campaign image file to be used in the in-app message. Please upload the image according to the file upload rules for each image type. For more detailed information , please refer to the 'In-App Message Layout and Device Guide' article.
After selecting the image type, you can check the file upload rules by clicking the image upload area.
When you upload an image file, the upload file information and results are displayed together. All result fields must be marked as 'Possible' to allow image upload.
 Image FormatRatioSizeVolumeExtension
Image FormatRatioSizeVolumeExtensionSquare
1:1
At least 720x720 or higher
Less than 1MB
png, jpg, jpeg
Horizontal
2:1
At least 720x360 or higher
Less than 1MB
png, jpg, jpeg
Vertical
3:4
At least 720x960 or higher
Less than 1MB
png, jpg, jpeg
Freestyle
No restrictions
At least 720x720 or higher
Less than 1MB
png, jpg, jpeg
A preview screen will be provided when the image upload is complete.
You can decide what to do when the image is clicked or insert a link into the image.
Link Common Reference
Tracking link input possible
You can enter a tracking link in any area where a link can be entered.
Link format distinctionClick pointLanding pointDeep Link (Android)
Android App
Android App
Deep Link (iOS)
iOS App
iOS App
Web Link (Web)
Web Page
App (Android / iOS)
Market (Android / iOS)
Web Page
Deferred deep linking is also supported
The deep link you entered will work as set
You can also enter deep links in the web link input field, and the deep links support the way users are landed. Example - Web → Web - Web → App (Android / iOS) - Web → Market (Android / iOS)
Button Settings
Proceed with detailed settings by activating the toggle for the required type of button in the following areas.

Content Button
When you activate the content button, you can configure detailed settings for the following areas.
Button Type : Choose one design between inner button and bottom button
Button Detail Settings > Number of Buttons : You can set it to 1 or 2 as needed by clicking the X mark.
Button Detail Settings > Button Style : This is a feature for user convenience, allowing quick and easy button style settings.
Button Detail Settings > Button Design : Background, border, corner px detailed settings possible
Button Detail Settings > Button Text : Text and format can be entered
Button Detail Settings > Click Action : You can set the action when clicking the button.

Button background : Fill color can be set, can be set to transparent when all colors are specified
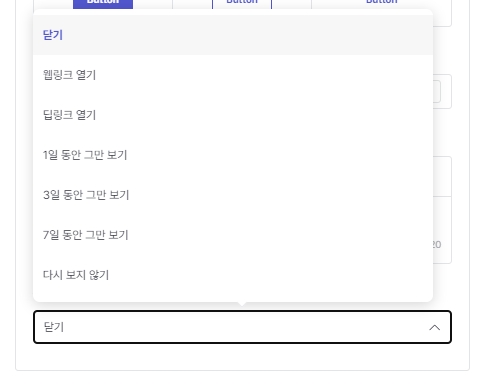
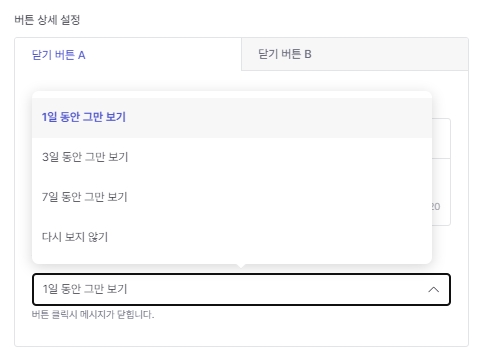
Close button
When the Close button is activated, you can configure detailed settings for the following areas.
Button Type : Choose between bottom button and top button
Button Detail Settings : You can enter text and format for each button.
Button Detail Settings > Click Action : You can set the action when clicking the button.

Button background : Close button area color can be specified, and can be set to transparent when all colors are specified.
X button
In addition to the close button, you can design your in-app messages to close by adding an X button.
Button type : Choose one of inner button, nested button, or top button
Button Style : A feature for user convenience that allows quick and easy button style settings.
Button design : detailed settings for icon, background, and border
Style settings
When setting the style, you can even directly set the background of the in-app message.
In-app background > Background : You can specify the color that will be the background of the in-app message. If you specify all colors, you can set it to transparent.
Message Border : You can make the corners as round as you want.
Test Management
You can use the 'Test Management' function in the upper right corner of the message area to check how the test message is displayed on an actual device.
Please refer to the table below for the types of identifiers that can be registered for each platform.
GAID
✅
Google App Set ID
✅
IDFV
✅
IDFA
✅
Cookie ID
✅
Schedule area
Set a schedule
Operating Period : You can specify the period on the calendar
Operating period > Detailed settings : Days and times can be specified
Exposure Limits : You can limit the number of exposures per device/day/hour.
Target Setting Area
Target setting
Set your target by selecting either All or Audience.
Conversion Tracking Settings Area
Set up purchase conversions and custom conversion tracking
Set up purchase conversions and custom conversion tracking.
To track conversions, you must specify at least one click action in your message settings.
Insert a link in the body or add a link to a button or image. For more information about tracking purchase conversions, see
Setting a Purchase Conversion Window.
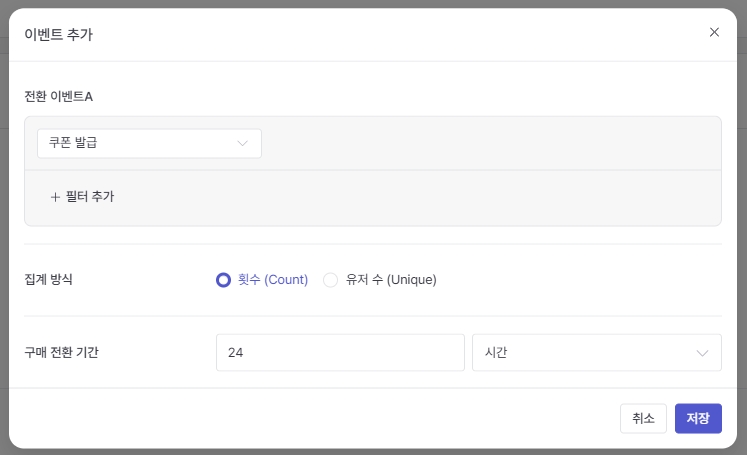
Custom Conversion Tracking
This feature allows you to add up to four events that you want to track conversions separately from purchases.
Optionally, add events as needed. Custom conversion tracking is not affected by global settings and does not compete with other campaigns.
Therefore, when a click action occurs, it is all aggregated and displayed in the detailed data screen.

Priority Setting Area
Setting priorities
Set the priority of in-app messages.
The default is 5.
The higher the priority, the more your message will be displayed when competing with other campaigns.
If you are using in-app messages to display urgent notices, we recommend setting the priority to 10.
Priority cannot be modified when a message is in a terminated, canceled, or error state after publishing (because there is no need to compete with other in-app messages).
We provide a page where you can manage priorities separately for each campaign. ( Related article )
Exposure policy when priorities are the same
Premise
Same schedule (duration and time): This means that the times must overlap.
Same target: means the exposure target is the same
Same trigger event: This means that the event conditions for exposing the in-app message are the same.
After checking whether an event attribute exists, campaigns with attribute values are displayed first.
When competing campaigns with attribute values, the filter entered in the campaign matches the most, which increases the exposure priority.
If conditions 1 and 2 are the same, the most recently updated campaign will be displayed first.
If 1, 2, and 3 are all the same, they are exposed randomly.
The policy of exposing a specific in-app message campaign to users who match the largest number of filter conditions was determined by considering the user's (marketer's) intention for personalized marketing.
Example
Campaign A
24/08/01 20:00
Purchase
X
Campaign B
24/08/03 00:00
Purchase
THE
Category: Shoes
Campaign C
24/08/01 12:00
Purchase
THE
1. Category: Shoes 2. Brand: Nike
Campaign Status
Draft
Status of the campaign you are writing before publishing
Campaign content can be modified
Atmosphere
Campaign Publish status / Recoverable to Draft
Draft Can be changed to status
Preparing for operation
The process of pre-onboarding parameters according to the audience schedule
CampaignCancellation Possible
In operation
Once audience onboarding is complete and it is time to go live, your campaign is now active.
CampaignCancellation Possible
End
When the end time has passed or the customer has terminated it directly from the console
Error
Campaign execution is not in progress due to internal server issues
Cancellation of operation
Campaigns can be cancelled while in operation preparation or in operation status.
Delete
Deleted campaign from console
Last updated